“I Do” Made Easy:
A Virtual Tour App for Outdoor Wedding Venues
Planning a wedding is magical—but finding the perfect venue? That’s a whole other quest. This project reimagines the venue-searching experience with a sleek virtual tour app that brings the charm of outdoor wedding spaces directly to users’ screens. By streamlining the information-gathering process, the app helps couples save time and energy while keeping the romance alive.
MY ROLE
As the UI/UX Designer, I wore many hats—from interviewing users and sketching out wireframes to crafting polished prototypes, championing accessibility, and reflecting on biases to ensure the design felt inclusive and intuitive. Oh, and I iterated. A lot.
CONTEXT
This case study was born out of the Google UX Design Certificate (Grow with Google) where I took a deep dive into designing meaningful, user-centered digital experiences.
User Research: The Why Behind the Design
Great design starts with empathy. To create a virtual tour app that truly meets user needs, I dug deep into the challenges faced by couples navigating the wedding venue selection process. Here are the pain points I uncovered:
1. Missing information
Couples felt frustrated by incomplete details and the back-and-forth required to get answers.
Solution: Streamline communication by centralizing all the essential venue information in one intuitive app.
2. Misleading or insufficient photos
Venue photos didn’t always paint the full picture—literally. Couples struggled to envision their day accurately.
Solution: Offer immersive virtual tours that adapt to different seasons, helping users visualize the venue at its best.
3. Ambiguity around pricing and add-ons
A lack of clarity on what’s included (and what’s not) left users guessing.
Solution: Provide transparent pricing details and a breakdown of optional extras to eliminate surprises.
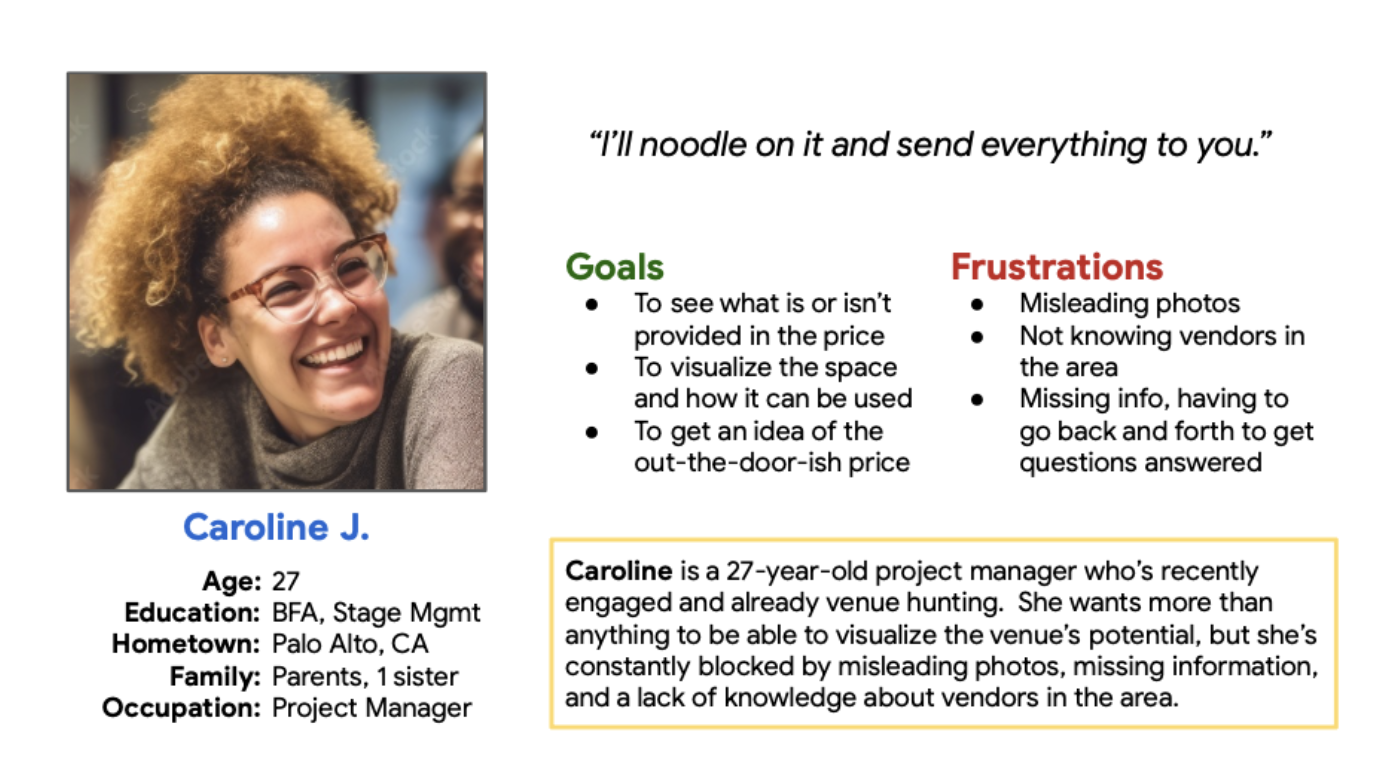
User Persona: Meet Caroline
Problem Statement:
Caroline is a newly engaged bride who needs a faster way to make an informed decision on a wedding venue because she’s struggling to gather detailed venue information from online sources and unresponsive venue points of contact.
Hypothesis Statement:
We believe that if Caroline is provided with a platform offering rich, detailed information—like transparent pricing, comprehensive visuals, and a clear sense of the venue's vibe—she’ll be able to streamline her decision-making process and save valuable time and effort.
Starting the Design
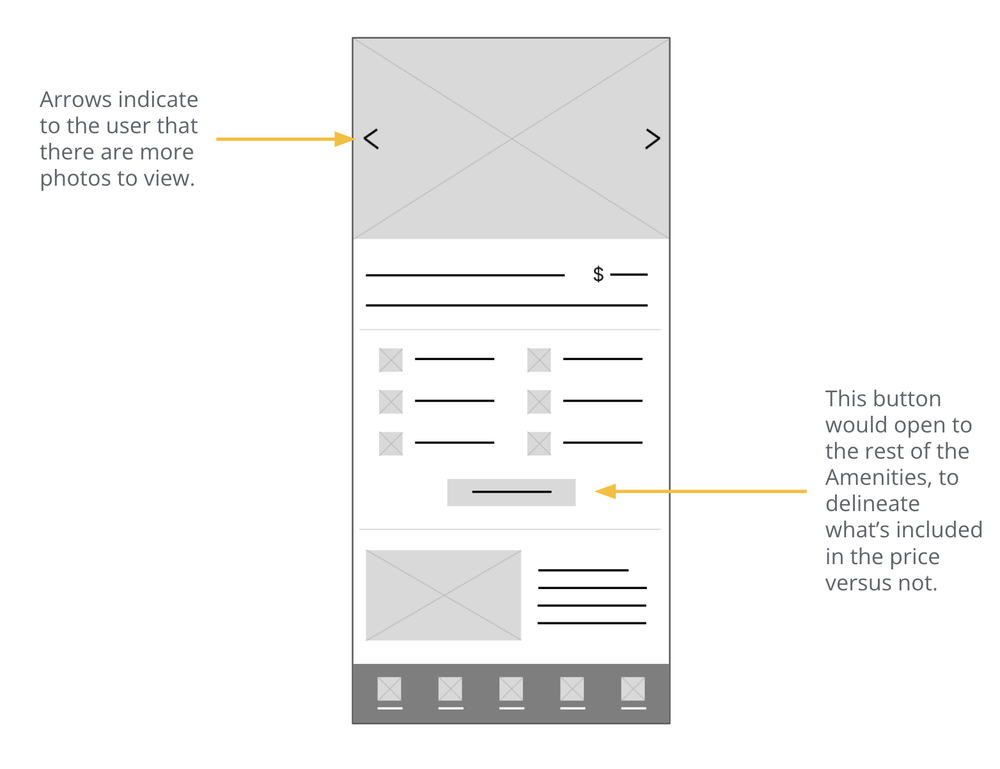
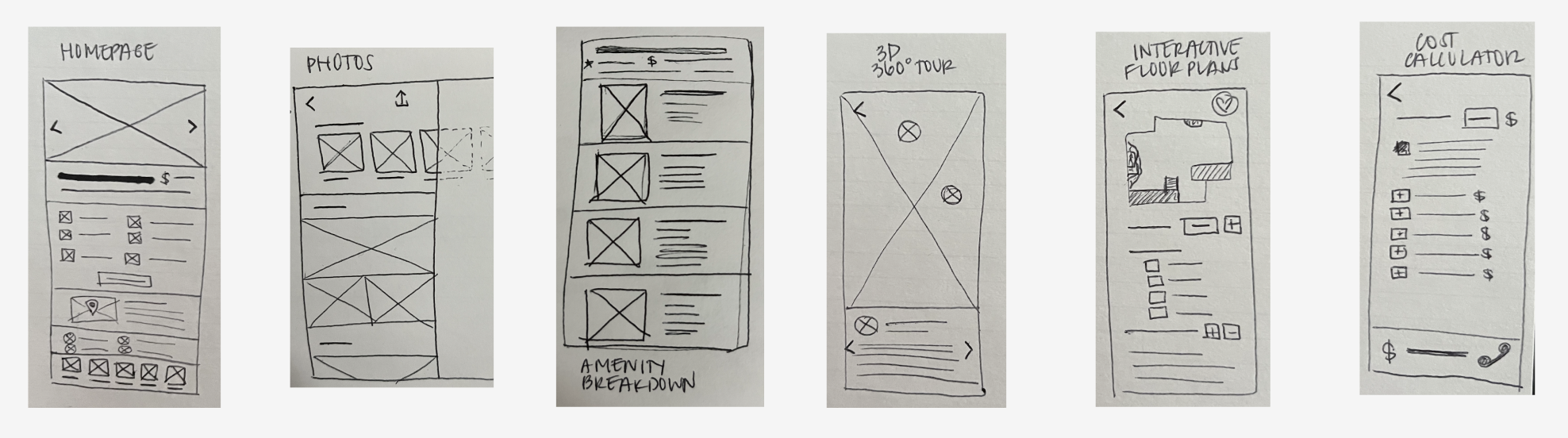
Paper Wireframes
I began by exploring a range of layouts for the venue profile page, challenging myself to step outside my usual design patterns.
Once the homepage layout was finalized, I applied the same iterative approach to the remaining five app screens.
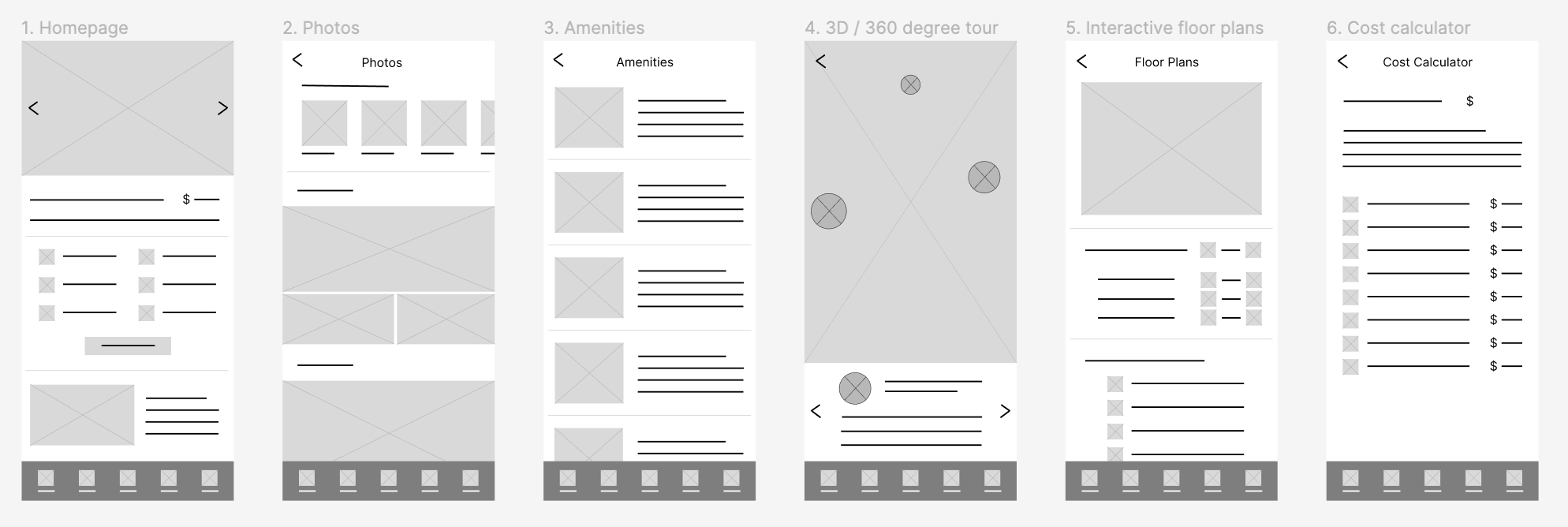
Digital Wireframes
Moving to digital wireframes was a reality check—it forced me to confront the "filler fluff" I had unconsciously included in my paper sketches. Every element now had to serve a clear purpose.
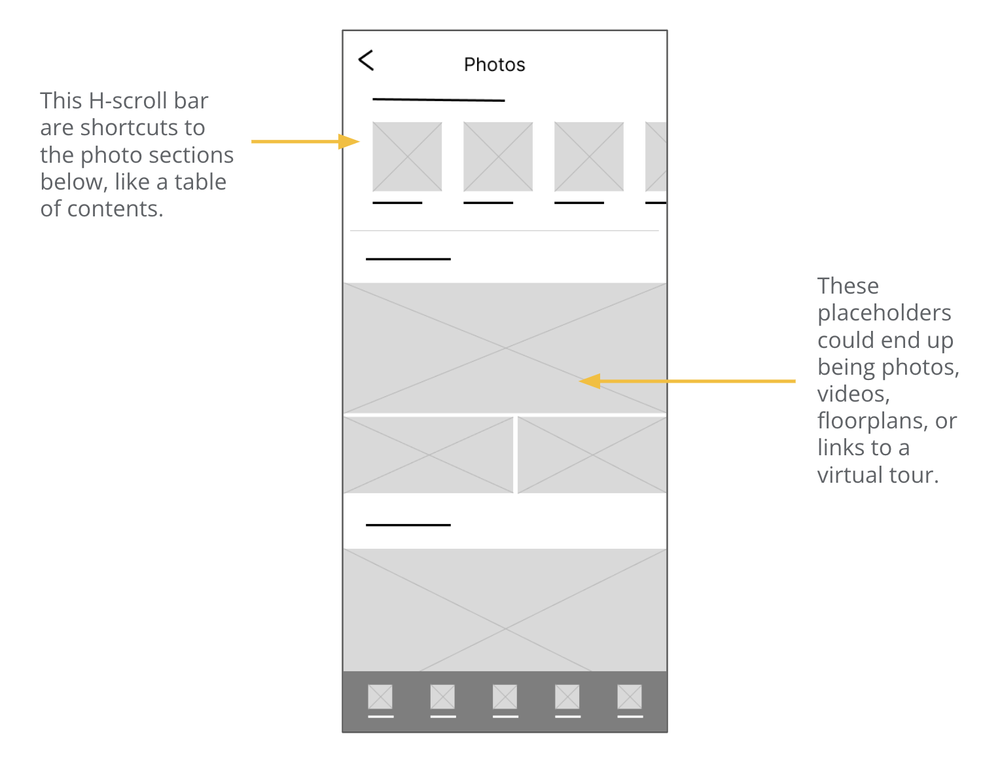
💡 Inspiration: The “Photos” layout drew inspiration from Airbnb’s clean and image-heavy design, which I find super intuitive when browsing rentals. (Am I just designing for myself? Maybe. Or maybe great design is universal?)
Usability Study
Process
To refine the low-fidelity prototype, I conducted two rounds of usability studies. Each iteration brought invaluable insights that shaped the app’s direction.
Findings from Round 1:
Some pages felt unnecessary (e.g., floor plan builder, amenities, cost calculator).
Users expected the 3D tour entry point near the photo section.
Horizontal scrollbars weren’t intuitive for navigating photos.
Findings from Round 2:
Certain amenities needed clearer descriptions.
Users pointed out, “People don’t go to the App Store to find their wedding venue.”
Design Crossroads: Pivot or Stay the Course?
User testing threw me a curveball: feedback suggested that a single-venue app might not fully meet user needs. Testers hinted at a desire for a broader solution—something that could streamline comparing and booking multiple venues. This raised a key question:
If my project wasn’t addressing users’ core needs, why continue down this path?
It was tempting to pivot toward tackling the larger, systemic challenges of venue selection. However, after weighing my options, I decided to stay focused on the original brief. Here’s why:
Scope Control: Expanding the project’s scope could have jeopardized my ability to deeply explore and execute the original problem.
Bigger Picture: By staying grounded, I could refine my skills on this specific issue while keeping the larger problem space in mind for future iterations.
In the end, this decision allowed me to fully embrace the UX principle of designing within constraints—a valuable skill in itself. While the current solution is narrower in focus, the insights I gained about systemic user needs are something I’m excited to tackle in future projects.
Refining the Design
Mock-ups
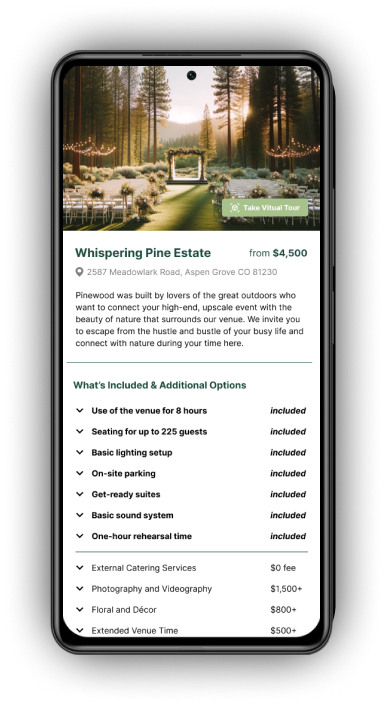
I iterated extensively on ways to organize information, such as the "What’s Included & Additional Options" section. In testing, a clean, minimal list design won out for its simplicity and adherence to best practices around whitespace and visual hierarchy.
Accessibility Considerations
All photos include descriptive alt text for screen reader users.
A clear visual hierarchy is achieved through varied heading sizes.
The app supports navigation beyond gestures, ensuring accessibility for all users.
High-Fidelity Prototype
It works! 🎉 Try out the prototype here.
Going forward
Impact
This project was a fantastic exercise in UX design, but my user research revealed a key insight: a mobile app for a single venue doesn’t bring as much value as an individual website might. This realization underscores the importance of aligning design efforts with user needs.
What I learned
I had been warned, but learning it the hard way made it stick: Bring user testers in early and often! It’s a lesson I’ll carry forward into every future project.
Next steps
1. Pivot to Meet User Needs
Expand the app’s scope to include venue searching and booking functionality, addressing the broader user pain points uncovered during research.Solution: Streamline communication by centralizing all the essential venue information in one intuitive app.
2. Refine Layouts
Revisit the design of the “What’s Included & Additional Options” section to ensure clarity and usability, incorporating feedback from usability studies.
3. Deepen Accessibility Knowledge
Continue improving accessibility practices—starting with fixing that button with the low contrast ratio I somehow overlooked (yes, I’m facepalming, too!).
Final Thoughts
This project was more than just an exercise—it was a lesson in adaptability, focus, and the power of user-centered design. While the solution isn’t perfect, it’s a stepping stone toward solving bigger, more complex challenges. Every iteration gets me closer to designing experiences that truly make a difference—and I’m excited for what’s next.